Minds at Work
Role
Tools
Duration
Expertise
Me (Researcher/Product Designer) + 2 other design students
Figma
Procreate
August - November 2023 (3 Months)
Research & Testing
UX/UI/Prototyping
Design System
Addressing the psychological struggles of inexperienced workforce entrants in Australia.
What’s the problem?
In today's rapidly growing professional landscape, the journey of transitioning into employment has become increasingly complex for first-time work entrants. The competitive job market can lead to uncertainty, job dissatisfaction, and even burnout, which can have a detrimental impact on the mental and emotional well-being of first-time work entrants (Veylan, n.d.).
Initial Problem Statement:
"Addressing The Struggles of Inexperienced Workforce Entrants in Australia."
The Solution
Minds at Work is a multi-modal career companion designed to empower job seekers and professionals transitioning into new roles. Available on mobile, desktop, and smartwatches, it provides personalised career support, stress management tools, and interactive learning experiences to help users navigate the challenges of job searching and workplace integration with confidence.
Unlike generic wellness apps, Minds at Work bridges the gap between career success and mental well-being, ensuring users feel prepared, supported, and confident at every stage of their professional journey. 🚀
Doing our research
Before diving into user research, I needed to understand the problem space.
In desire to better understand the struggles of first-time workforce entrants, we conducted primary research to answer our questions on 'why people may feel this way', 'what is the main cause to contribute to their stress' and 'what already exists to help and if so, why is it not being utilised?' . We interacted with different user groups, such as students, immigrants, families, and new career seekers.
In total we conducted:
What did this tell us?
We identified a critical gap—existing wellness apps primarily focus on mental health without offering tailored support for job seekers. Meanwhile, workplace onboarding tools are not designed to address the psychological challenges that come with stepping into a professional environment
We sorted the notes from the online ethnography + survey + interviews and categorised them to find commonalities.
After analysing our research data, we uncovered five core insights shaping the experiences of workforce entrants
Refined Problem Statement:
Addressing the psychological struggles of inexperienced workforce entrants in Australia.
48
Questionnaire Responses
… collecting information on job search stressors, workplace pressures, and familiarity with wellness tools.
9
Semi-structured Interviews
… with first-time job seekers to gain deeper insights into their emotions and expectations during their employment journey.
32
Comments
observed
… from platforms such as Reddit, Quora, YouTube, and TikTok where users frequently shared their anxieties about job applications, onboarding, and workplace expectations.
To explore existing solutions, we conducted a competitive analysis of popular wellness and productivity apps that claim to support individuals during stressful transitions.
Before we started ideating, we wanted to make sure we were clear on one question:
Who are we designing for?
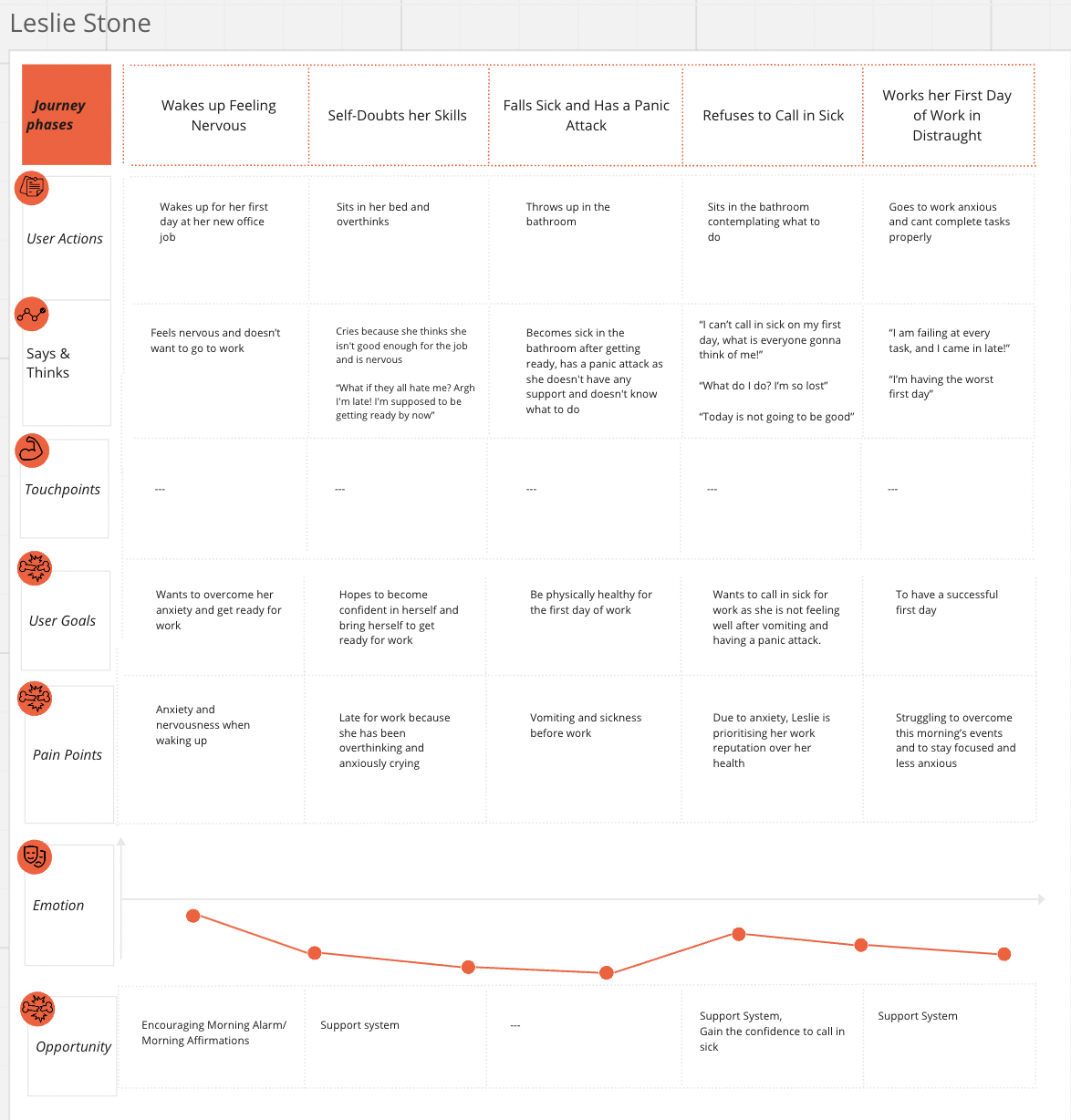
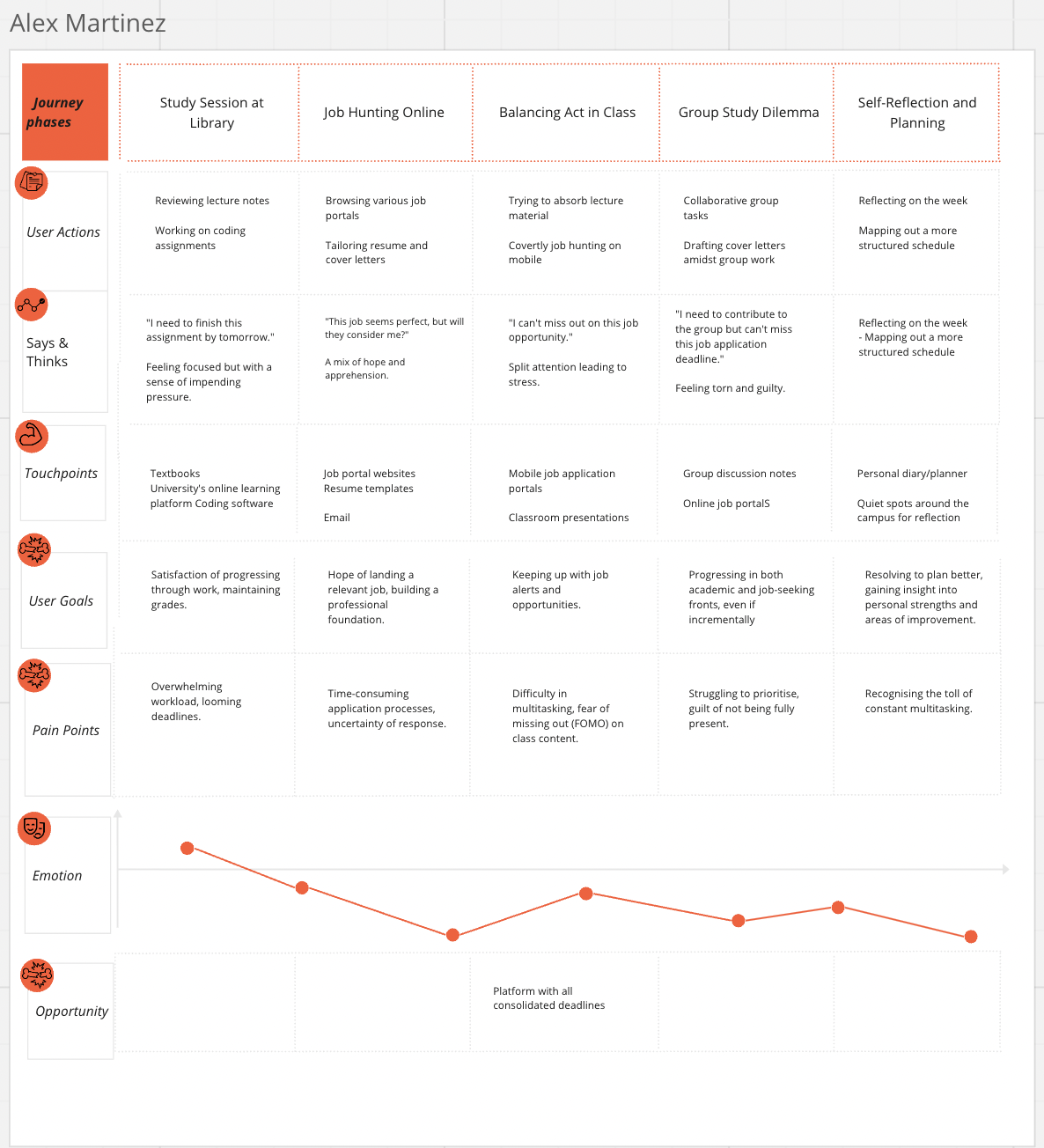
Using the data from our primary research, we crafted five distinct user personas that represent the key challenges faced by first-time workforce entrants. Here’s a brief overview of our persona’s and their individual user journeys:
Then we used storyboarding to understand our persona’s individual stories and character traits at an even deeper level. Here’s one of the storyboards I contributed:
By mapping out these user personas and journeys, we were identify the to real user needs which will define our product’s core features. Before we started designing, we made sure to ask:
How might we design interactions that instill confidence in first-time work entrants suffering from psychological strains of inexperience and impacts of shifting into a professional environment.
Ideation
After reframing the problem, we moved forward with a clear understanding of user pain points. We explored multiple solutions through Reverse Thinking, S.C.A.M.P.E.R, and Crazy 8’s ideation techniques. Our goal was to bridge the gap between mental well-being and workforce preparedness
Here’s some of the concept sketches I contributed:
Our team generated numerous concepts through three ideation techniques. With consideration for time constraints of our project, we selected three ideas primary ideas to develop further. The ideas represented below are the final ideas from each ideation technique we had made.
Using a Decision Matrix, we evaluated each concept against accessibility, social engagement, usability, personalisation, and work-life balance support. “Minds at Work” best fulfilled the targets of our decision matrix, emerging as the most viable solution.
How did we decide?
When finalising our concept, it was important to understand the global audience this will be made for and our responsibility to keep their wellbeing at the forefront of the app. We used an ethical canvas to consider the potential ethical concerns of our solutions.
We predict:
Overcommitment to the app may lead to time management issues and cause additional stress as the user may neglect their personal life and leisure.
Group conflicts could arise since the app primarily focuses on individual progress, and can promote habits that don’t align with work environments.
… and these considerations we are going to ensure our solution remains ethical:
Prototyping
Our team prototyped iteratively through 4 rounds of tests and 5 iterations through from Mid fidelity to High Fidelity.
As the initial step in the prototyping process, we began by crafting sketches that served as the foundation for our app's development. These sketches, meticulously created and iterated upon, provided us with a visual roadmap to outline the structure, layout, and functionality of the application.
Sketching out the user flow
Low-Fidelity Prototyping
📌 Goal: Develop the foundational structure of the platform and define its key features to ensure alignment with user needs.
At this stage, we started with low-fidelity wireframes, focusing on defining the app’s navigation, onboarding flow, and key career support features. We aimed to ensure that the core concept—combining mentorship, mindfulness, and learning—was well-integrated into the experience.
✅ Key Enhancements:
Developed low-fidelity wireframes outlining navigation, onboarding flow, and key features.
Introduced a modular approach for career mentorship, mindfulness, and learning tools.
Defined the AI Mentor Chatbox, Activity Prompts, Spatial Learning Hub, and Guided Meditation tools.
🔍 User Feedback & Changes:
Navigation was unclear, with users struggling to locate key features.
➡ Solution: Added a navigation bar with clear iconography for intuitive movement.AI Mentor lacked personal engagement, making interactions feel robotic.
➡ Solution: Added voice interaction, personalized responses, and interactive prompts.Onboarding lacked clarity, causing confusion in the initial setup.
➡ Solution: Introduced interactive onboarding slides to guide new users.
Mid-Fidelity Prototyping
📌 Goal: Develop interactivity so we could test core functionality to ensure that users could navigate the app effortlessly and understand how to engage with its features.
At this stage, we moved to interactive wireframes, incorporating basic UI elements and clickable prototypes to simulate user flows. We conducted think-aloud sessions and expert heuristic evaluations to pinpoint usability issues and refine the experience.
Early-Stage Usability Testing
🔍 User Feedback & Changes:
AI Mentor lacked personal engagement, making interactions feel robotic.
➡ Solution: Added voice interaction, personalized responses, and interactive prompts.Chatbox options were not clearly labeled, causing confusion when switching input modes.
➡ Solution: Introduced visual tool selectors (text, voice, drawing) for seamless switching.Activity Prompts were not displayed effectively, with not enough options information upfront.
➡ Solution: Implemented a progressive disclosure system, revealing details step by step.
Before we moved onto our high-fidelity iterations, we prototyped one final round of mid-fidelity iterations to ensure our mockup’s will contain all the necessary changes.
🧪 Testing Methods Used:
Think-Aloud Sessions (via Zoom & Figma) to collect real-time user reactions.
Cognitive Walkthroughs to gain the expert’s feedback on Minds at Work.
SUS Testing to gain the expert’s feedback on Minds at Work.
📊 Analysis Methods Used:
Affinity Diagramming to systematically review the data, gaining a comprehensive understanding of both positive and negative feedback across the system to identify common user perceptions and significant usability issues.
High-Fidelity Prototype
📌 Goal: Improve visual hierarchy, accessibility, and overall engagement by refining the UI and optimising user interactions based on previous test results.
This iteration focused on enhancing aesthetics, accessibility, and intuitive navigation while improving user flow consistency. We tested visual contrast, layout hierarchy, and interaction ease, ensuring that all design components contributed to a stress-free experience.
🔍 User Feedback & Changes:
Meditation screen lacked interactivity, reducing user engagement.
➡ Solution: Added progress indicators, soothing animations, and user-customized timers.Onboarding was still slightly complex, leading to early drop-off.
➡ Solution: Implemented horizontal navigation tabs for clearer step tracking.
✅ New Enhancements:
Improved Visual Hierarchy: Darker buttons, better spacing, and engaging UI animations.
Expanded Learning Hub Features: Users can now filter sessions, join group discussions, and track progress.
Refined Meditation UI: Introduced pulsing animations for a calming visual experience.
Ironing out the final creases:
User testing was embedded at every stage of the design process to ensure Minds at Work directly addressed real user needs and pain points. So we just had to do one final round to make sure everything was as perfect as it could be.
🧪 Testing Methods Used:
A/B Testing informed UI choices, ensuring intuitive interactions and improved user engagement.
Expert Heuristic Evaluations using Nielsen Norman Group’s 10 usability heuristics to assess design effectiveness.
The Final Product

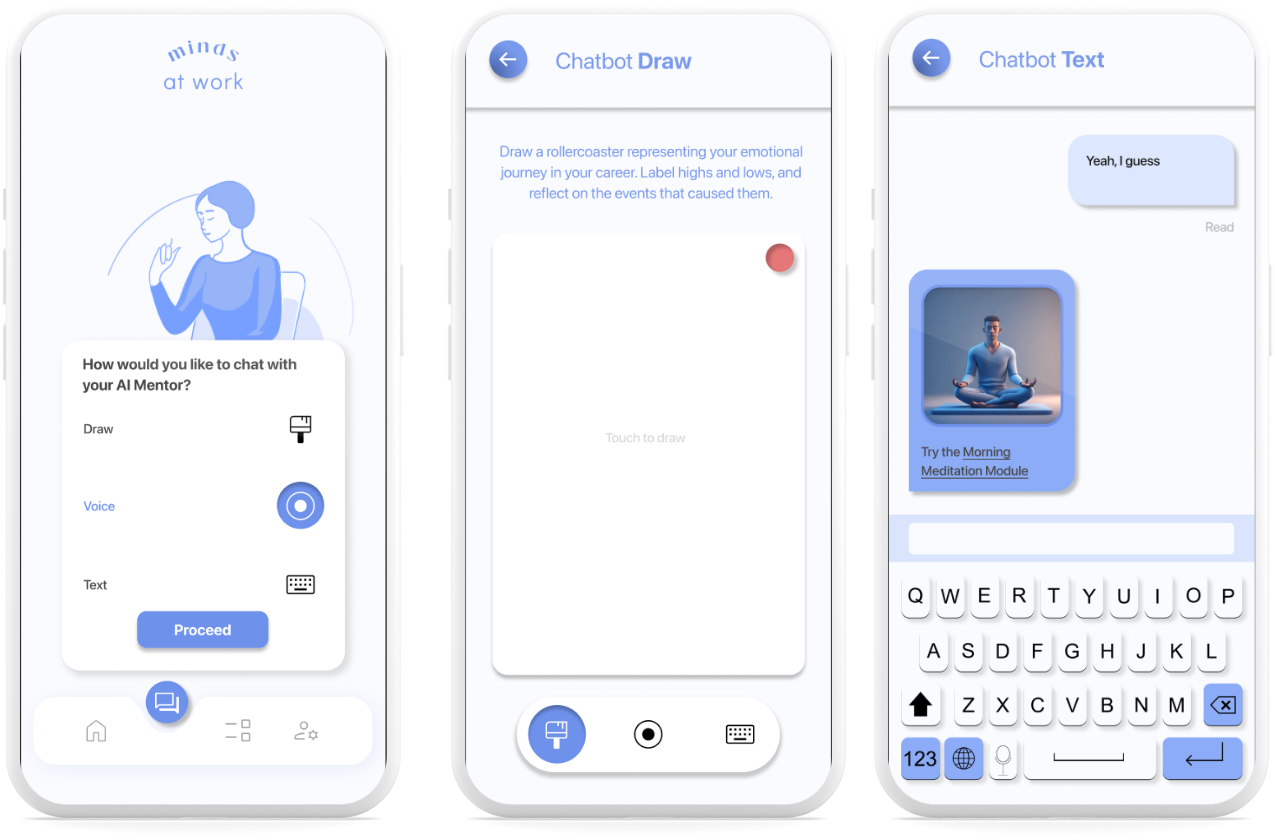
AI Chat Bot

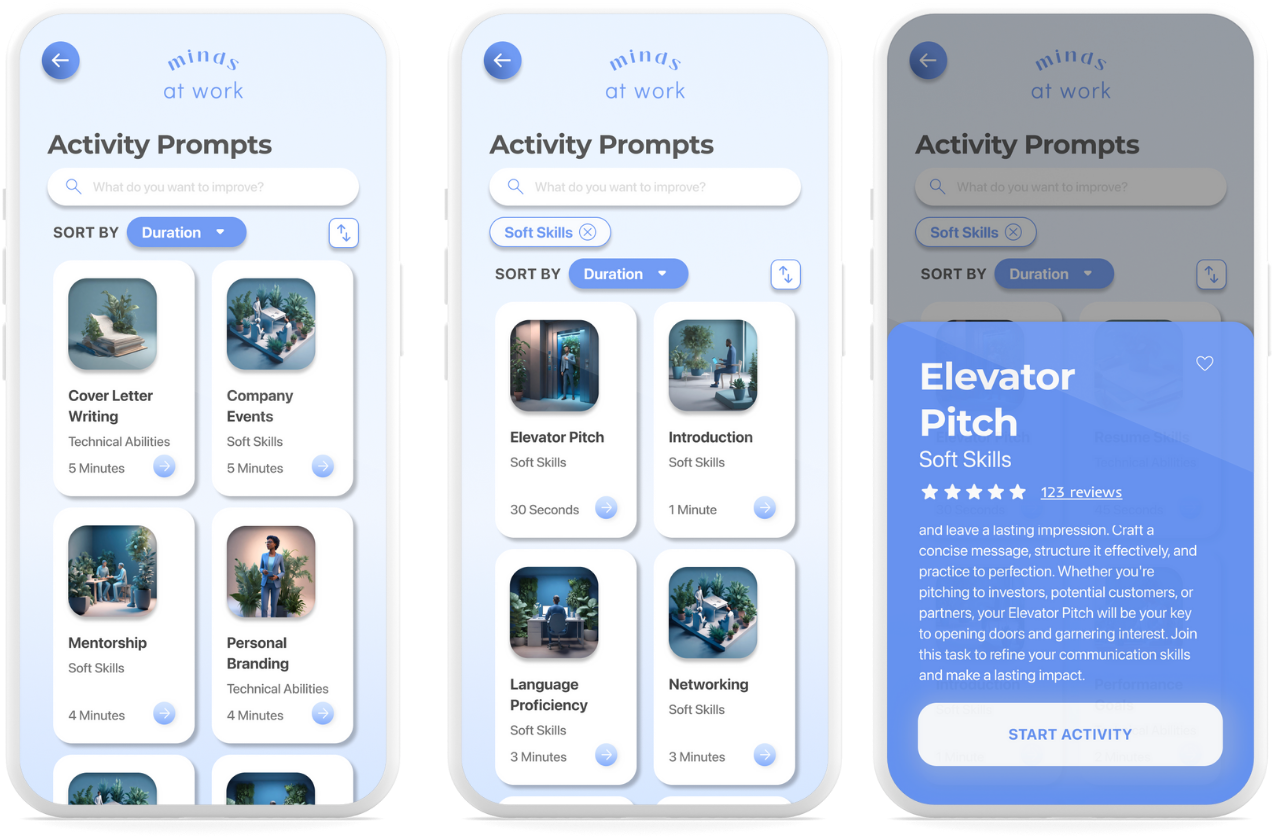
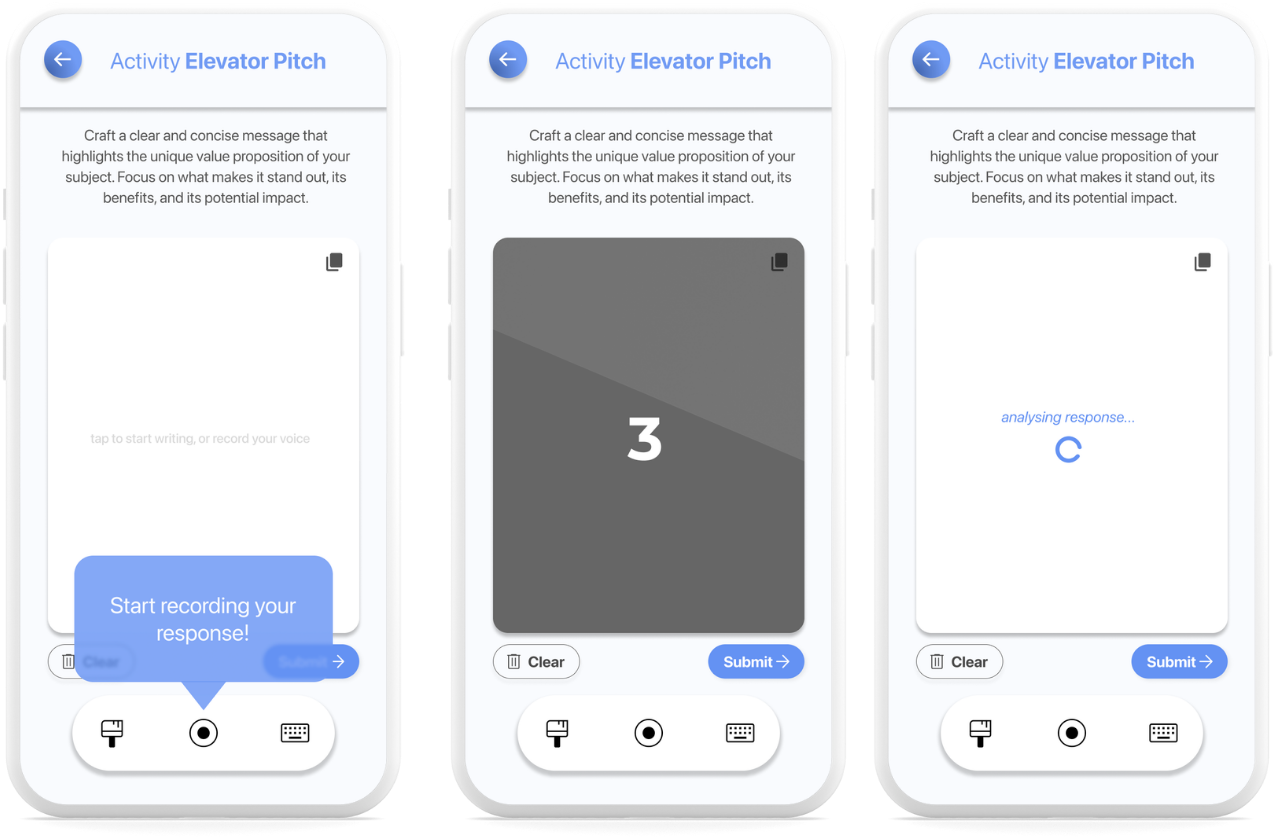
Activity Prompts Page

Completing an Activity Prompt

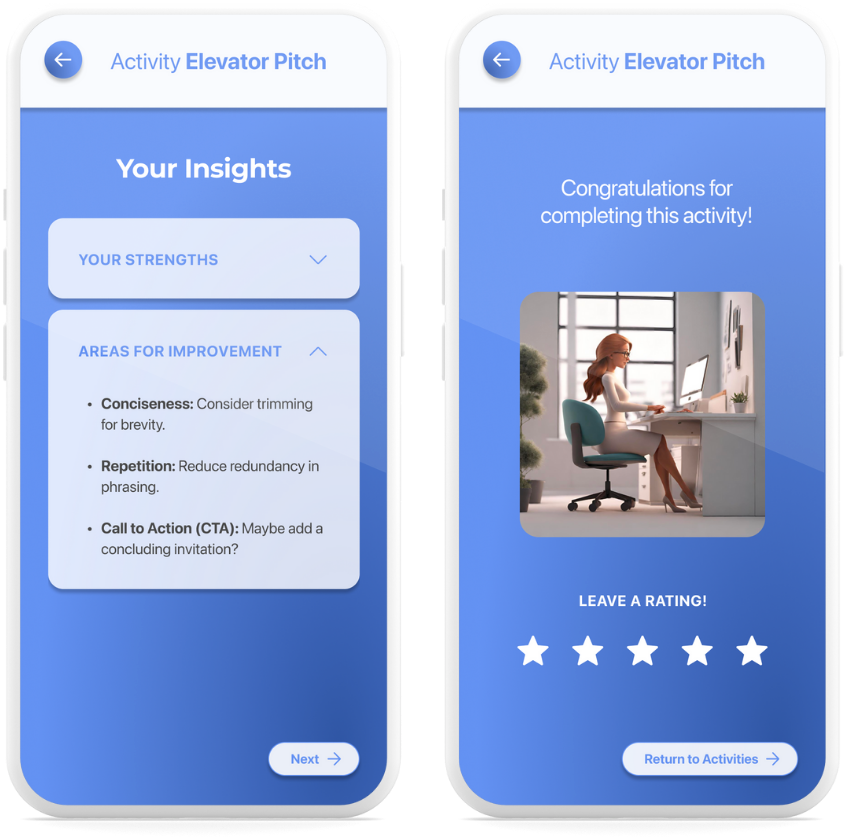
AI Generated Insights

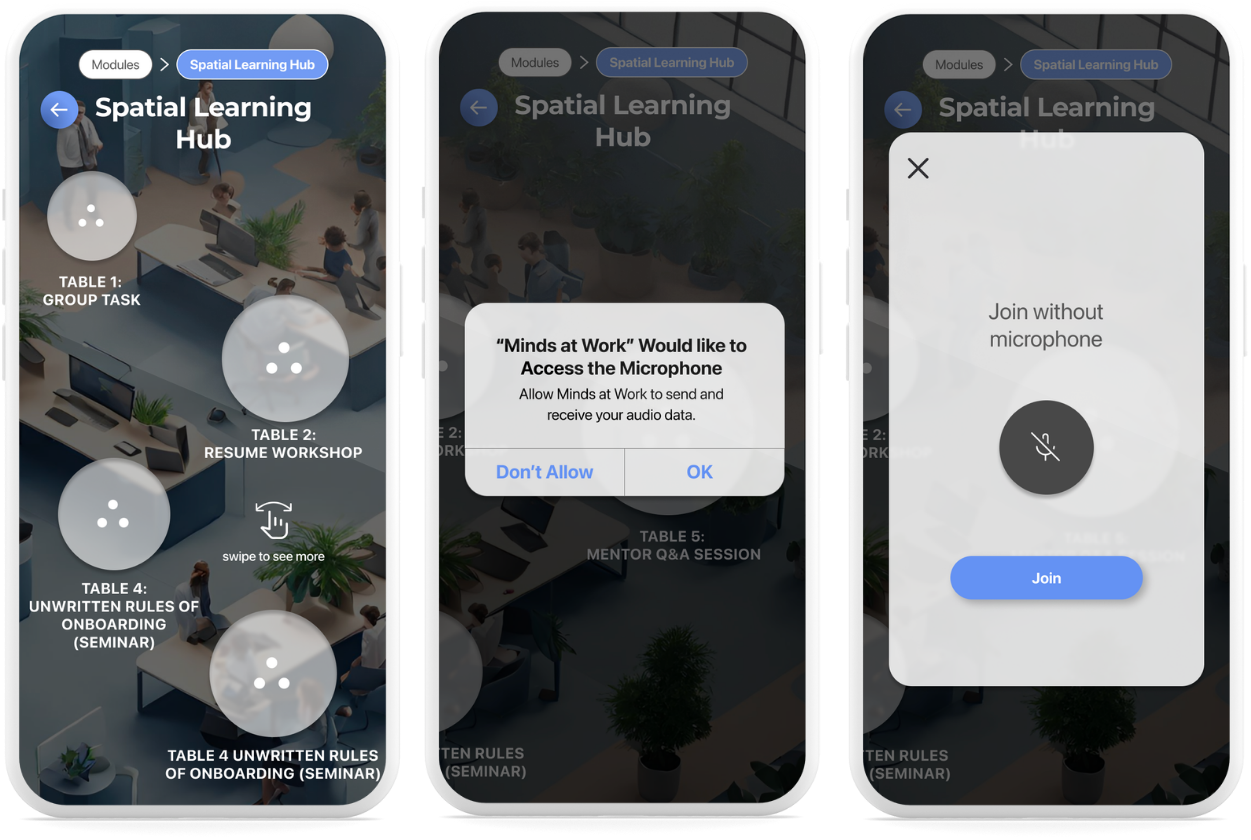
Spatial Learning Hub

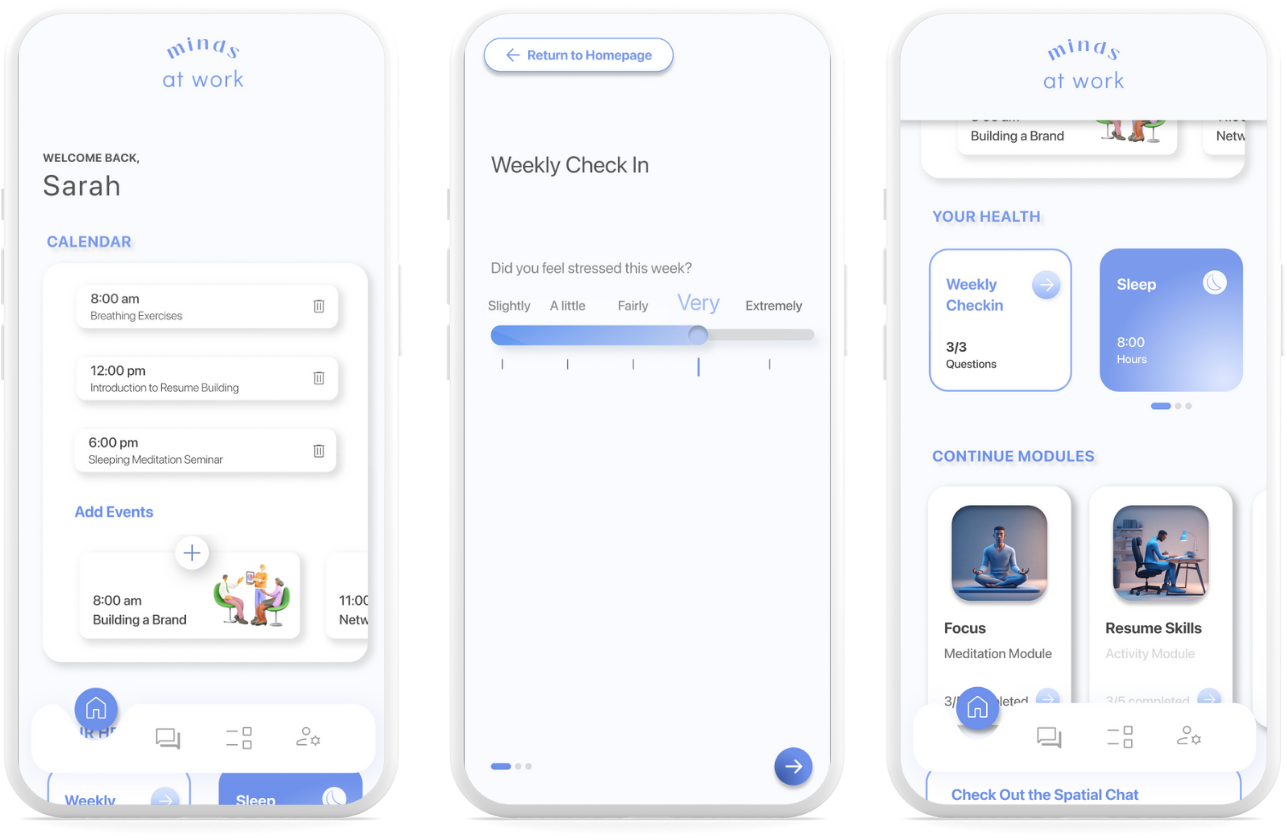
Personalised Dashboard

Chat Room
Lets break it down.
1. Onboarding: Personalised Setup for Every User
Begin your Minds at Work experience with a tailored onboarding process that adapts to your career goals, job search status, and well-being needs
Guided Setup: Answer quick, interactive prompts to receive personalised career insights.
User Preferences: Customise your learning path, notification settings, and mentor engagement style.
Smooth Navigation: Get a guided tour of core features, ensuring you feel confident using the app from the start.
2. AI Mentor: Your Personal Career & Well-Being Guide
At the heart of Minds at Work is the AI Mentor, an intelligent chat assistant providing real-time career support, workplace advice, and emotional well-being check-ins.
Conversational Flexibility: Chat using text, voice, or visual inputs for a natural and engaging experience.
Real-Time Career Coaching: Get resume feedback, industry insights, and application strategies tailored to your field.
Emotional Check-Ins: Receive guided mindfulness exercises and motivational prompts based on your stress levels.
3. Activity Prompts: Practical Skill-Building for Workplace Success
Minds at Work offers interactive, bite-sized activities to build confidence and career skills effortlessly. These scenario-based prompts help users practice real-world job tasks, workplace communication, and problem-solving skills in a supportive environment.
Job Search Readiness: Improve your resume, cover letters, and interview responses through structured exercises.
Workplace Confidence: Learn how to navigate difficult conversations, workplace culture, and time management.
Instant Feedback: Receive AI-powered suggestions and peer insights to refine your responses.
4. Spatial Learning Hub: A Virtual Space for Career Growth & Networking
Career success isn’t just about skills—it’s about connections and continuous learning. The Spatial Learning Hub offers a collaborative digital space where users can engage in industry discussions, network with professionals, and simulate real workplace scenarios.
Industry-Specific Discussion Rooms: Join curated conversations with professionals in your field.
Workplace Simulations: Gain hands-on experience with realistic workplace challenges in a low-risk setting.
Peer-to-Peer Learning: Share insights and learn from others navigating similar career journeys.
5. Guided Meditations: Stress Management for Career Success
From pre-interview nerves to post-work relaxation, the guided meditation sessions provide calming techniques tailored to career-related anxieties.
Personalised Meditation Paths: Choose sessions based on stress levels, job milestones, or focus needs.
Customisable Duration: Short 3, 5, or 10-minute sessions to fit into busy schedules.
Soothing Visuals & Audio Cues: Relax with guided breathing, soundscapes, and gentle animations.
6. Weekly Check-Ins & Progress Tracking: Stay on Top of Your Career Growth
Success isn’t just about learning new skills—it’s about tracking progress and reflecting on growth. Our weekly check-ins allow users to assess job search status, emotional well-being, and career milestones in one place.
Mood & Productivity Tracking: Self-assess work-life balance, motivation, and stress levels.
Career Progress Dashboard: Track job applications, interview outcomes, and professional development.
Adaptive Recommendations: Receive custom activity suggestions based on recent progress.
Key Learnings
Reflections
Minds at Work was an intense exploration of human-centered design, iteration, and problem-solving, pushing me to refine my approach to flexibility, structure, and user-driven insights.
Letting the Process Evolve: Initially, we followed the Double Diamond framework rigidly, assuming structure alone would lead to clarity. But as we dove deeper into testing and iteration, we realised that true design thinking isn’t about following a framework—it’s about adapting when the process demands it. Learning to let user insights guide our direction rather than forcing predefined steps led to more meaningful and impactful design decisions.
Iteration Over Perfection: User testing shaped our solution in ways we hadn’t initially anticipated, highlighting blind spots and uncovering deeper needs. However, looking back, our testing pool could have been broader, ensuring a more inclusive and representative approach. This experience reaffirmed that design is never truly “done”—it’s about continuous iteration, learning, and refining based on real user experiences.
The Power of Systems Thinking: In the early stages, disorganised Figma files and inconsistent components slowed us down. As the project scaled, we implemented a structured design system, dramatically improving efficiency and collaboration. This reinforced how early planning, organisation, and consistency in UI development are just as critical as creative problem-solving.
This project taught me to embrace adaptability, design with systems in mind, and prioritise user needs over rigid structures. Moving forward, I’ll approach problem-solving with greater flexibility, deeper curiosity, and a stronger commitment to creating meaningful, user-first experiences.
~ Serena